
jQuery vs Vue.js. Perspective from years of using jQuery… by Dariusz Włodarczyk Nerd For
Using Vue in jQuery and JavaScript Sites - DEV Community Lisa Armstrong Posted on Feb 29, 2020 • Updated on Apr 20, 2020 Using Vue in jQuery and JavaScript Sites # vue # javascript # jquery # tutorial So you've got a legacy project on your desk. You know the type, from back in the day when jQuery was the go-to tool.

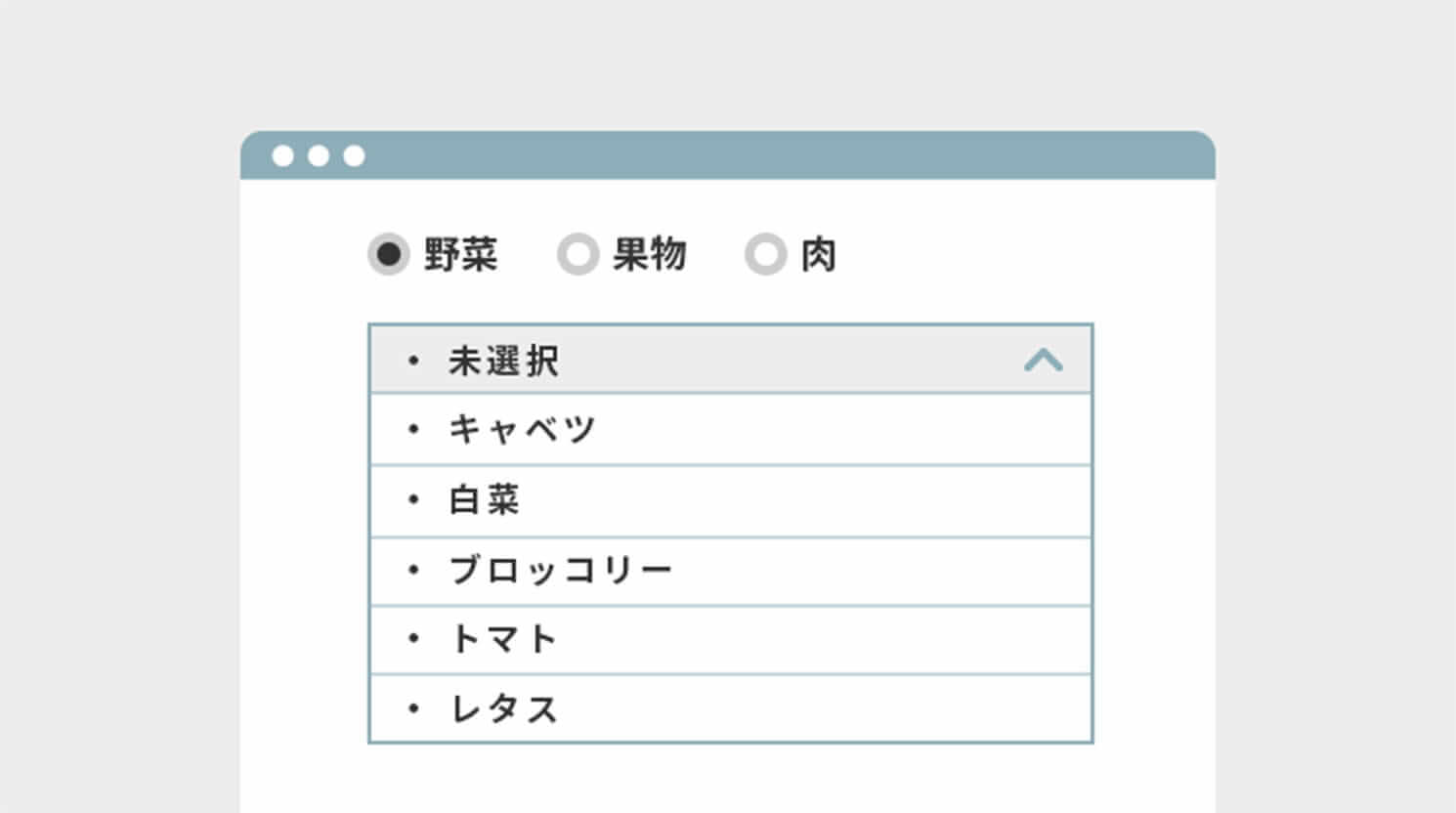
Vue.jsとは?jQueryとの違いや使用のメリットを紹介
Coding JavaScript jQuery vs Vue.js jQuery vs Vue.js Perspective from years of using jQuery and switching to Vue.js. by Dariusz Włodarczyk · Jun. 30, 21 · Opinion Like (9) Save Tweet.

Using jQuery with Vue.js (pros and cons) Renat Galyamov
2 Answers Sorted by: 3 Import jquery in your vue component: import $ from 'jquery' Share Follow answered Apr 3, 2020 at 4:27 Hans Felix Ramos 4,334 3 16 42 I have a table that shows only after a set of inputs are clicked. In my case, I inserted the jQuery code after all the actions are executed. But nothing happens. - deymbwoi Apr 3, 2020 at 5:18

Vue.js vs JQuery
Nothing stops you from using Vue.js and jQuery components on the same page. But each library in your bundle adds a certain cost. It may not seem large, jQuery is about 95 kilobytes and the Vue.js runtime is about 55 kilobytes. However, it all adds up to the total size of your application and increases the time needed to load and parse the code.

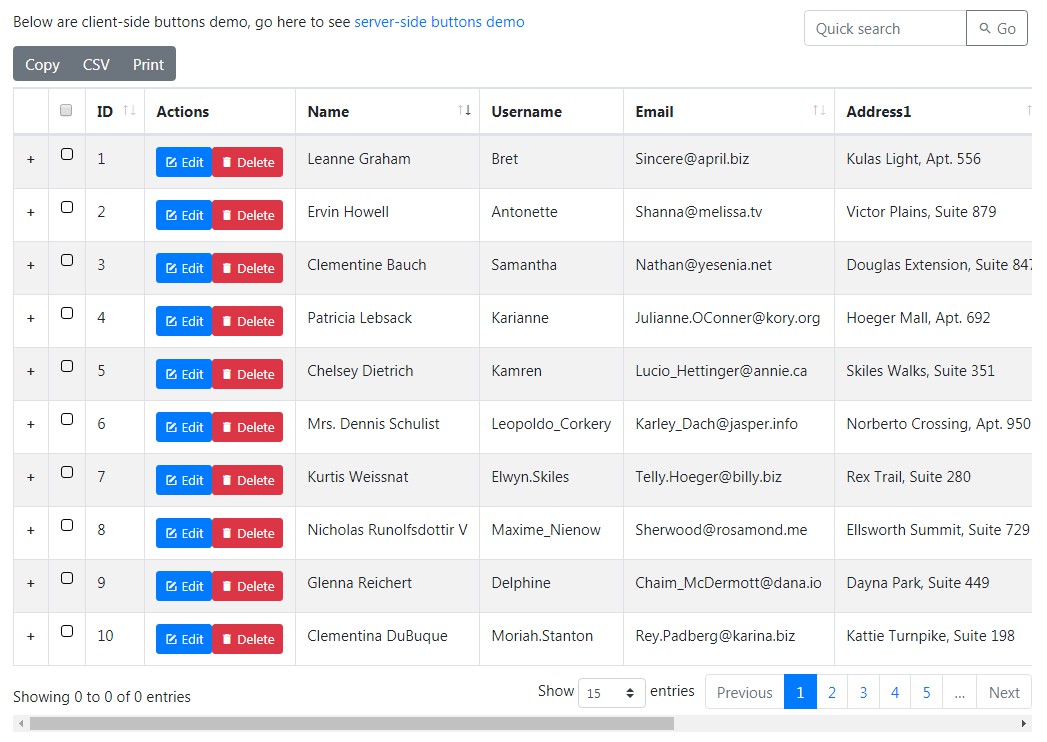
Vue Js 2 Dynamic jQuery DataTables Tutorial Example
The next thing we need to do is create a new Vue instance: const app = new Vue({ el: 'table' }); The only option we need to provide here is el, which is a selector (like we would use with jQuery.

Vue.js vs jQuery Use Cases and Comparison with Examples ― Scotch
Vue.js is a helpful Javascript library that allows you to write tightly coupled templates with component based JS logic. Node.js is built in with easy ES6 support. Vue.js makes iteractive websites…

Vue 3 How To Use Jquery Datatable In Vuejs Application Therichpost Riset
Vue: Vue is an open-source front-end JavaScript framework for building user interfaces and single-page applications. it uses a Model View View-Model (MVVM) pattern. It's ok to use jQuery if it suits the application, But Vue is also a Flexible framework for Web applications that work as reusable components with abstraction.

How JQuery is Replaced with Vue.js ByteScout
It is very easy to follow. Here are some simple examples of what you can do with Vue.js when playing around with the DOM: 1. Hiding / Showing elements. Below when the button is clicked we want it.

Download Vue.js Logo in SVG Vector or PNG File Format Logo.wine
1 Answer Sorted by: 7 Did you try like this: import $ from "jquery"; or try to simply load it in the header before vuejs Share Improve this answer Follow

Vue.js Tutorial From jQuery to Vue.js Laravel News
Jun 1, 2021 1 Perspective from years of using jQuery and switching to Vue.js Why using jQuery? Why bothering? Isn't it dead? Isn't it way to messy? Is it still being used in nowadays.

jQuery vs Vue.js (Replacing jquery with vue.js tutorial) and Bootstrap YouTube
Cons of using jQuery with Vue.js: Extra kilobytes will be sent with each site load (over 80KB, minified). Chaos in your DOM as Vue.js implements a virtual DOM, meanwhile, jQuery is used to manipulate the static DOM. jQuery uses a totally different approach to track DOM elements.

How we install Vue.js in jQuery app by Wataru Oguchi ITNEXT
11 2 Where is your Vue code? Can you please be more specific with your question? in my experience i have only had to use jquery with Vue in order to take advantage of jquery datepicker. - victor Apr 5, 2017 at 20:23 Need some code, we can't help you without knowing how you did it.. - WilomGfx Apr 5, 2017 at 20:25

Artykuł Angular vs Vue.js vs React
I work with many JavaScript libraries and few frameworks. Sometimes I must "merge" several scripts - not always is simple. One example is Vue.js and jQuery on the same site. It may be strange, because Vue modify and make interface reactivity, and jQuery can also modify DOM. But… in few situations I must do it. Continue reading Integrate jQuery with Vue.js →

3分でわかるVue.jsのエンジニア的5大メリット「jQueryより簡単!」 東京のWeb制作会社 株式会社クーシー
Option #1: Use ProvidePlugin Add the ProvidePlugin to the plugins array in both build/webpack.dev.conf.js and build/webpack.prod.conf.js so that jQuery becomes globally available to all your modules: plugins: [ //. new webpack.ProvidePlugin ( { $: 'jquery', jquery: 'jquery', 'window.jQuery': 'jquery', jQuery: 'jquery' }) ]

How to include jQuery into Vue.js
Replacing jQuery With Vue.js: No Build Step Necessary — Smashing Magazine Sarah Drasner Feb 13, 2018 0 comments Replacing jQuery With Vue.js: No Build Step Necessary 15 min read JavaScript , Vue , HTML , jQuery , Guides Share on Twitter , LinkedIn About The Author

轻松学Web前端开发入门与实战HTML5+CSS3+JavaScript+Vue.js+jQuery(视频·彩色版)_刘兵 著_孔夫子旧书网
Solution: use a component as a wrapper Knowing that Vue and jQuery are never going to share part of the DOM, we have to tell Vue to cordon off an area and give it over to jQuery. Using a component to wrap a jQuery plugin seems like the way to go because: We can utilise lifecycle hooks for setup and teardown of the jQuery code