Free SVG Design Resources for UI and Web Designers ThemeUI
Bootstrap 5 Icons Basic usage You can place icons just about anywhere using the CSS Prefix fa and the icon's name. Icons are designed to be used with inline elements (we like the tag for brevity, but using a is more semantically correct). Show code Edit in sandbox
Bootstrap Icon List at Collection of Bootstrap Icon List free for personal use
How can I change the Bootstrap 4 navbar button icon color? 3. Change the color of bootstrap icon bar in navbar. 0. Issue with Bootstrap icon. 3. Using icons in Bootstrap 4.5. 0. Changing color for hamburger icon of Bootstrap. 0. My website does not show the color of the icons. Hot Network Questions
Bootstrap Bootstrap 4 Icon Png Transparent PNG 1024x860 Free Download on NicePNG
Bootstrap now supports color modes, starting with dark mode! With v5.3.0 you can implement your own color mode toggler (see below for an example from Bootstrap's docs) and apply the different color modes as you see fit. We support a light mode (default) and now dark mode.
Bootstrap 5 Icons Cheat Sheet & Reference Table 2023
Colorize text with color utilities. If you want to colorize links, you can use the .link-* helper classes which have :hover and :focus states. Color utilities like .text-* that generated from our original $theme-colors Sass map don't yet respond to color modes, however, any .text-*-emphasis utility will. This will be resolved in v6. .text-primary

Introducing Bootstrap Icons LaptrinhX
1 @Gotschi the latest one - a1204773 Dec 12, 2013 at 10:15 Override the color using !important - Ranveer Dec 12, 2013 at 10:17 Add a comment 7 Answers Sorted by: 99 The reason your CSS isn't working is because of specificity. The Bootstrap selector has a higher specificity than yours, so your style is completely ignored.
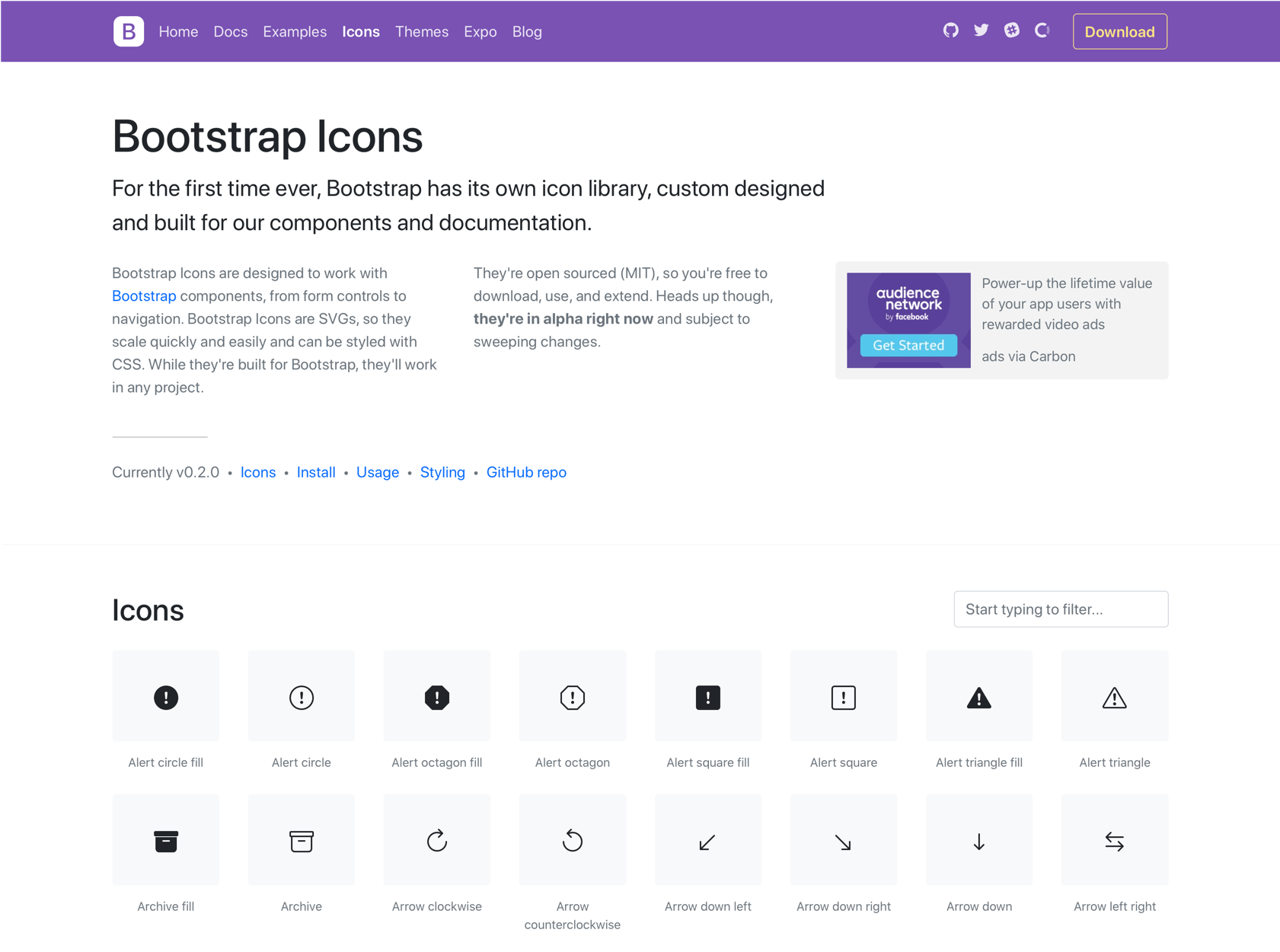
Bootstrap Icons examples & tutorial
Official open source SVG icon library for Bootstrap. Official open source SVG icon library for Bootstrap. Dark Auto Icons; Palette; Palette. Tags: color, paint, fill, palette; Category: Graphics; Examples. Heading Smaller heading. Button Button Button. Download. Download the SVG to use or edit. Download SVG Icon font. Using the web font.

How To Change the Color of the Bootstrap 5 Mobile Menu Icon YouTube
Bootstrap Icons · Official open source SVG icon library for Bootstrap New in v1.11.0: 100 new icons! Bootstrap Icons Free, high quality, open source icon library with over 2,000 icons. Include them anyway you like—SVGs, SVG sprite, or web fonts. Use them with or without Bootstrap in any project. npm i bootstrap-icons Open in Figma
Bootstrap Icon Vector Art, Icons, and Graphics for Free Download
Bootstrap's color palette has continued to expand and become more nuanced in v5.3.0. We've added new variables for secondary and tertiary text and background colors, plus {color}-bg-subtle, {color}-border-subtle, and {color}-text-emphasis for our theme colors.
Bootstrap View Icon at Collection of Bootstrap View Icon free for personal use
Responsive Icon color built with Bootstrap 5. A quick and easy way to change the color of icons. Check out Bootstrap Icon color Documentation for detailed instructions & even more examples. How it works. Bootstrap Icon color:

Bootstrap 5 logo by Mark Otto on Dribbble
Here is an CSS code CSS: i.bi { display: inline-block; border-radius: 10px 10px; box-shadow: 0px 0px 2px #6b6b6b; padding: 0.2em 0.3em; } Displayed Output: You can also below styles to bootstrap icons with css. bi icon border. Pull bi icon To the left. animate bootstrap icon. rotate icon. ← Fontawesome - Social Media.

Bootstrap Buttons examples & tutorial. Basic & advanced usage Material Design for Bootstrap
If you want to customize the color of the Bootstrap 4 navbar button icon, also known as the hamburger icon, you can find some helpful answers on this Stack Overflow question. Learn how to use CSS or SVG to change the background-image property of the navbar-toggler-icon class.

Top 10 Bootstrap 5 background colors for web developers
Bootstrap 5 Icons is a huge collection of over 1,500+ responsive icons that can help you visualize anything on your website. You can easily customize the size, color, and style of the icons using the Bootstrap classes and attributes. Learn how to use them with examples and tutorials.

Bootstrap Logo Png
Bootstrap 4 has some contextual classes that can be used to provide "meaning through colors". The classes for text colors are: .text-muted, .text-primary, .text-success, .text-info , .text-warning, .text-danger, .text-secondary, .text-white , .text-dark, .text-body (default body color/often black) and .text-light: Example This text is muted.

Bootstrap Responsive Button Branding design inspiration, Bootstrap button, Buttons
Icon Color new Utilities for controlling the color of icon. Quick reference icon- {color} supports dark mode unlike text- {color} just one color even in the dark mode. Basic usage Setting the icon color Control the text color of an icon using the icon- {color} utilities. In the dark Mode
download logo bootstrap icon svg eps png psd ai vector color free el fonts vectors
Background color Similar to the contextual text color classes, easily set the background of an element to any contextual class. Anchor components will darken on hover, just like the text classes. Background utilities do not set color, so in some cases you'll want to use .text-* utilities. .bg-primary .bg-secondary .bg-success .bg-danger .bg-warning

Bootstrap Responsive Button YouTube
how to change color of icon of bootstrap icon? Asked 5 years, 6 months ago Modified 5 years, 6 months ago Viewed 7k times -2 How can I change the color of glyphicon? The current color is showing in black, I want to change it to white. I have tried to do it as : .glyphicon { color: white; }